Qué es HTML?
Hyper Text Markup Language por sus siglas en inglés, que traduce Lenguaje de marcado de hipertexto, es un lenguaje utilizado en el desarrollo de aplicaciones web o sitios web. HTML crea una estructura de documento que actua com un esqueleto para una aplicacion web. Con la ayuda de de HTML, podemos desarrollar sitios web que pueden incluir imágenes, texto, video, audio, hipervínculos, etc. Cabe señalar que HTML no se usa solo, ya que un cuerpo humano sin ropa esta incompleto, por lo que para cubrir eso, se usan hojas de estilo en cascada o CSS para agregar diseño a la estructructura HTML.
Cualquiera que quiera aprender desarrollo web o aspire a convertirse en desarrollador web en el futuro, debe comenzar aprendiendo HTML, porque le enseña al desarrollador como se debe estructurar un sitio web, como usar tablas, imágenes, enlaces, etc., en la página web. HTML consta de de varios tipos de elementos que se utilizan para crear una página web. por ejemplo
#Etiqueta de párrafo
<p> Bienvenido, estas aprendiendo HTML! </p>
Historia de HTML
HTML fue creado por un físico Tim Berners Lee . La primera versión de HTML, conocida como HTML1, se creó en el año 1990 y, posteriormente, surgieron versiones más nuevas. La línea de tiempo real de HTML comienza con su segunda versión llamada HTML2, que se creó en 1995, y luego HTML3 llegó en 1997, HTML4 en 1999 y, por último, HTML5 se creó en 2014 después de la recomendación del W3C.
A partir de 2022, la última versión para usar HTML es HTML5, que utilizan miles de desarrolladores en todo el mundo para crear páginas web.
¿Qué es HTML5?
HTML5 es la versión final y completa de HTML que vino con cambios importantes y nuevas funciones, como multimedia, marcas mejoradas en documentos y la introducción de la interfaz de programación de aplicaciones (API), etc.
HTML5 vino con nuevos elementos como <video>, <main>, <article>, etc. Junto con las características anteriores, la sintaxis de HTML5 también se modificó y ahora se basa en la declaración de tipo de documento como se indica a continuación.
<!DOCTYPE html>
Hoy en día, todos usan la última versión de HTML, es decir, HTML5, y para asegurarse de que están usando la última versión, simplemente pueden verificar la sintaxis de <!DOCTYPE html>.
¿Qué son los elementos, las etiquetas y los atributos en HTML?
Elementos
Un elemento consta de todo lo que se encuentra entre la etiqueta de inicio y la etiqueta de cierre. Veamos un ejemplo
<etiquetaInicio> elemento </etiquetadecierre>
Nota: Alguno elementos no tienen una etiqueta de cierre o finalización, como la <img>. Estas etiquetas se conocen como Self closing tags, hablaremos de ellas en un próximo artículo.
Etiquetas
Una etiqueta es aquella que le permite al navegador comprender la diferencia entre un documento HTML o una página web y el contenido normal. Una etiqueta siempre viene entre los corchetes angulares, es decir, <>...</>. Por ejemplo, una etiqueta de párrafo se usa como:
<p> Hello World </p>
#Atributos
Un atributo en HTML se usa para definir información adicional sobre la etiqueta. Por ejemplo, si queremos agregar estilo a una etiqueta <p>, se utiliza styles puede usar un atributo para proporcionar contenido adicional a esa etiqueta en particular.
Nota: Siempre se agrega un atributo a la etiqueta de apertura o de inicio. Veamos un ejemplo:
<p style="color: red;"> texto en color rojo </p>
este sería el resultado nuestro navegador:

Estructura y uso de HTML
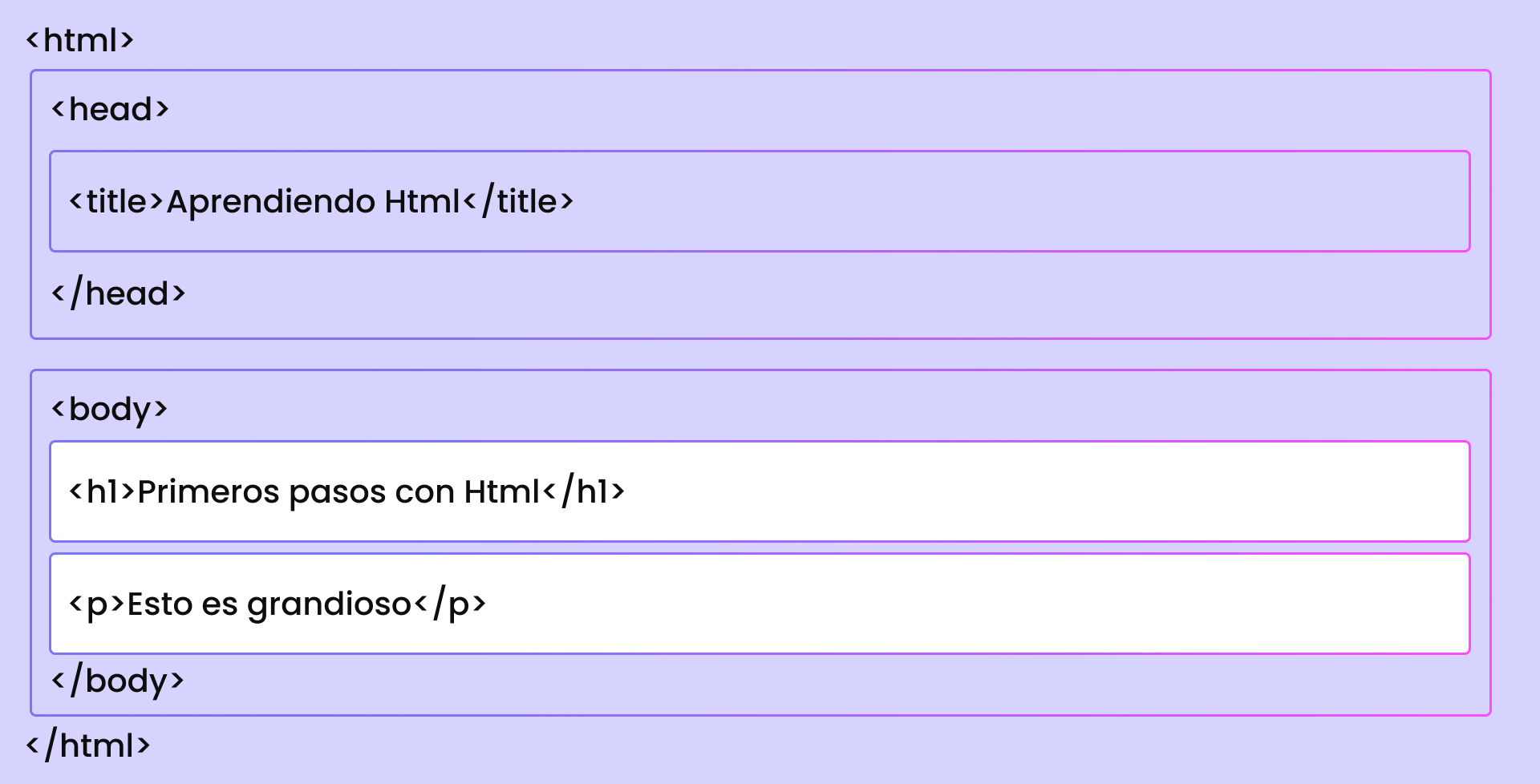
La estructura de un documento HTML básico se muestra a continuación. Básicamente se basa en el último HTML5 que incluye la declaración<!DOCTYPE html>, el uso de nuevos elementos y etiquetas.
 La imagen de arriba muestra la estructura básica de cualquier documento HTML. El contenido dentro de la etiqueta del título se mostrará en la pestaña del navegador. Y todo lo que coloque dentro será visible para los usuarios, a menos que haya alguna propiedad CSS involucrada. Aquí, la parte en blanco será visible para los usuarios.
La imagen de arriba muestra la estructura básica de cualquier documento HTML. El contenido dentro de la etiqueta del título se mostrará en la pestaña del navegador. Y todo lo que coloque dentro será visible para los usuarios, a menos que haya alguna propiedad CSS involucrada. Aquí, la parte en blanco será visible para los usuarios.
Ejemplo:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Aprendiendo a Html</title>
</head>
<body>
<h1>Primeros pasos con Html</h1>
<p>Esto es grandioso</p>
</body>
</html>
En la sintaxis anterior, hemos utilizado diferentes elementos HTML, etiquetas, etc.
<!DOCTYPE html>:Este elemento de HTML se utiliza para indicar que estamos trabajando con HTML5.<html>:Esta etiqueta define la raíz del documento HTML ya que define el navegador que es un tipo de documento HTML.<head>:Esta etiqueta define el encabezado del documento HTML y contiene todos los metadatos del sitio web.<title>:Esta etiqueta define el título de un documento HTML.<body>:Esta etiqueta define la estructura del cuerpo de un documento HTML y representa todo el contenido principal de un sitio web.<h1>:Esta etiqueta es una etiqueta de encabezado 1 que representa el encabezado más grande de los 6 encabezados.<p>:Esta etiqueta es una etiqueta de párrafo que representa el texto del párrafo en un documento HTML.
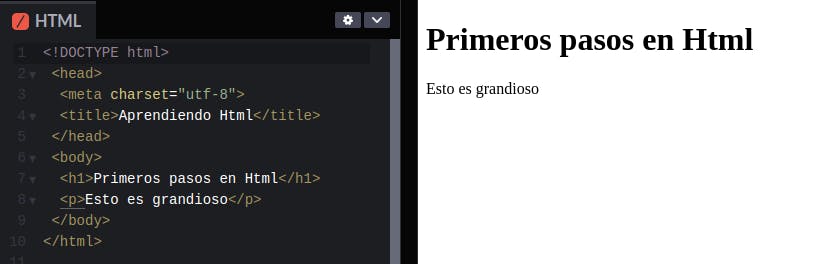
¿Se pregunta cómo se verá el código anterior en el navegador? Mira esto
 Como se mencionó anteriormente, solo verá el contenido que está dentro de la etiqueta
Como se mencionó anteriormente, solo verá el contenido que está dentro de la etiqueta <body> . La primera oración está encerrada dentro de una etiqueta H1, mientras que la segunda está dentro de la etiqueta
. Discutiremos más etiquetas HTML en el próximo artículo.
HTML en desarrollo web
 HTML juega un papel muy importante en el proceso de desarrollo web, ya que proporciona el diseño básico para construir un sitio web. Después de crear un diseño o estructura básica, proporcionamos nuestros estilos de diseño y funcionalidad que se implementa con la ayuda de hojas de estilo en cascada ( CSS ) y JavaScript .
HTML juega un papel muy importante en el proceso de desarrollo web, ya que proporciona el diseño básico para construir un sitio web. Después de crear un diseño o estructura básica, proporcionamos nuestros estilos de diseño y funcionalidad que se implementa con la ayuda de hojas de estilo en cascada ( CSS ) y JavaScript .
Las siguientes son las 3 cosas más importantes que se utilizan en el desarrollo web.
1. HTML5
Como se discutió anteriormente, HTML5 es la última versión de HTML que se utiliza para crear un diseño o estructura de sitio web. HTML diseña la parte frontal de un sitio web y proporciona un esqueleto para el sitio web. Utiliza diferentes etiquetas y elementos HTML para agregar varios tipos de imágenes, videos, audio, texto, etc.
CSS3
CSS o Hoja de estilo en cascada es un lenguaje que se utiliza en el desarrollo web para diseñar una página web o simplemente define cómo se deben mostrar los elementos HTML en el sitio web. CSS se usa para definir varias cosas, como diseñar un botón, diseñar el diseño completo o definir cómo debe verse el sitio web en diferentes pantallas con la ayuda de consultas de medios.
JavaScript
JavaScript es un lenguaje de programación que se utiliza de manera muy significativa en el proceso de desarrollo web. JavaScript proporciona funcionalidad a páginas web o documentos HTML mediante el uso de varias funciones o métodos.
Resumen
HTML es uno de los lenguajes más importantes utilizados en el desarrollo de una aplicación web. Fue creado por Tim Berners Lee en el año 1990 . Nadie puede crear un sitio web sin el uso de HTML porque define el diseño completo de las páginas web, algo que ningún otro lenguaje de programación puede hacer. Si está buscando aprender sobre desarrollo web o desea convertirse en desarrollador web, su enfoque debe ser comenzar con los conceptos básicos de HTML y luego pasar a los otros factores del desarrollo web.

